Humanizing Interactivity Through Storytelling
MODE, The Motion Design Education Summit, Dublin, Ireland, Summer 2015. Presenter of paper and case studies, Humanizing Interactivity Through Storytelling, developed collaboratively with Tyler Galloway of the Kansas City Art Institute.
IMF, The International Motion Festival, Nicosia, Cyprus, Spring 2015. Presenter of paper and case studies, Humanizing Interactivity Through Storytelling, developed collaboratively with Tyler Galloway of the Kansas City Art Institute.
Abstract
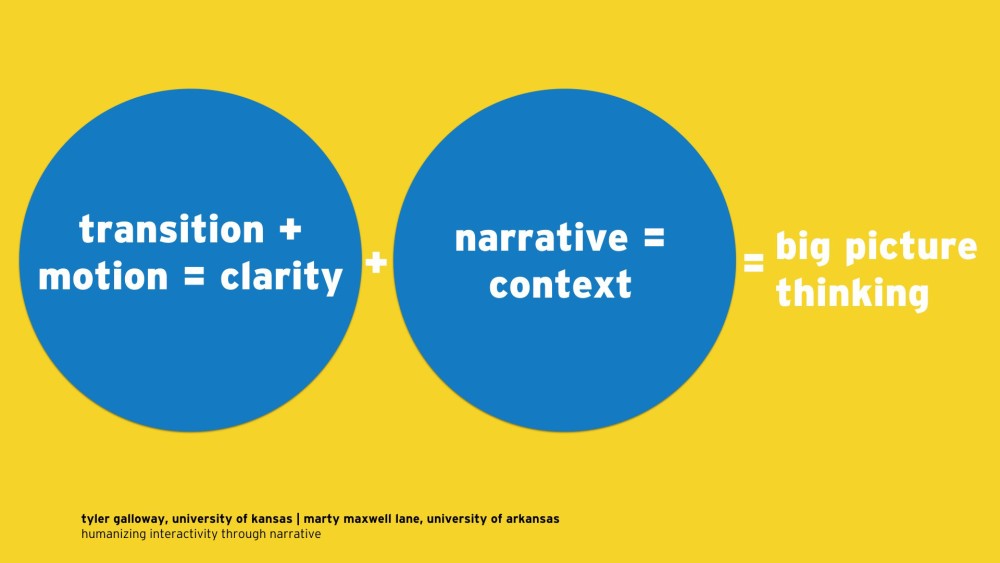
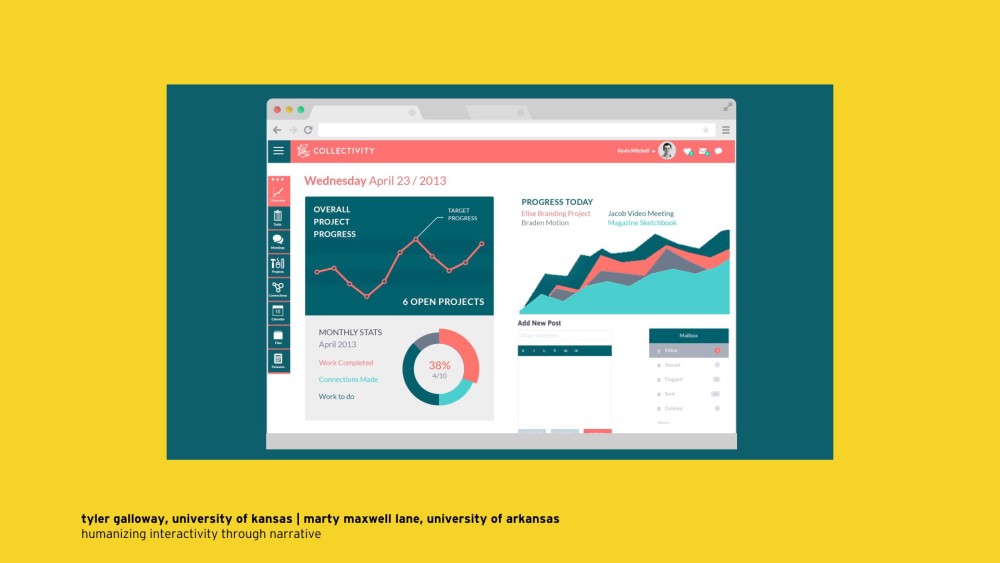
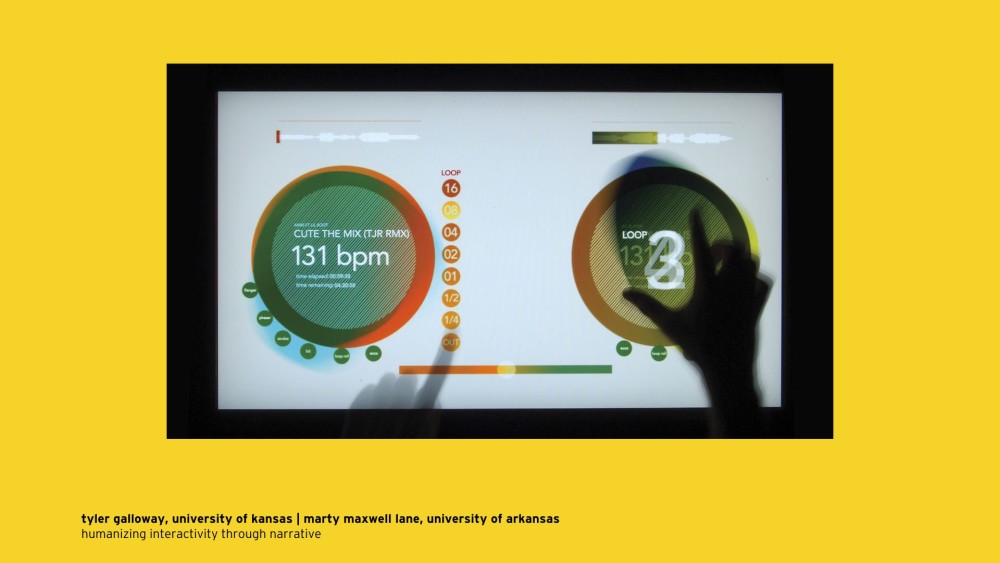
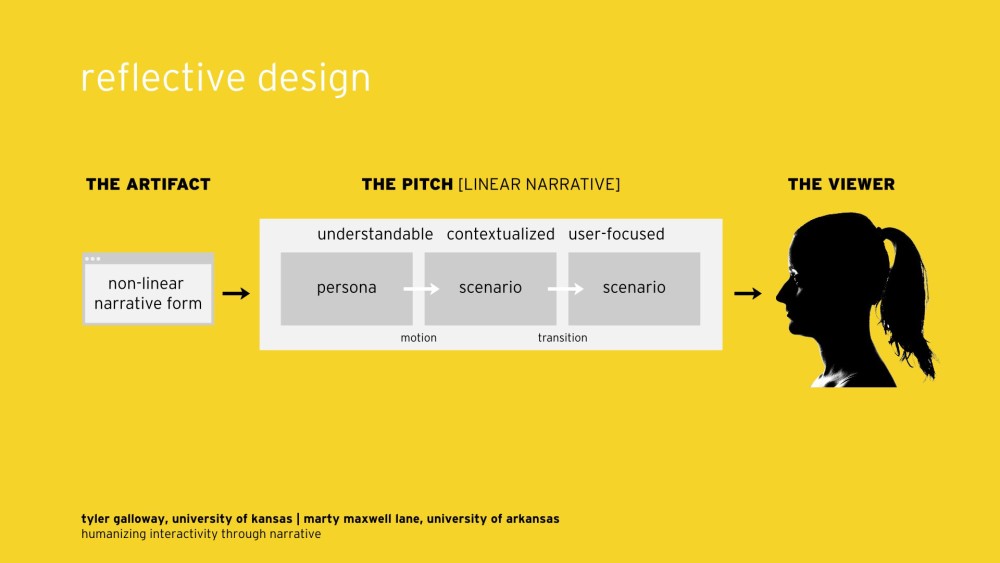
Storytelling conventions are widely used by user experience designers throughout our process to help better connect with user’s goals, motivations and emotional responses. In interaction design, we use personas rather than void titles like ‘user’ to increase empathy and avoid making assumptions during our research and design. Many times these personas are robust, including photos, family structures, visual and verbal tendencies, etc. We create task-based scenarios for the personas to experience, rather than focusing on isolated features to ensure a meaningful user experience. This transition from cool objectivity to the empathy needed for true human-centered design is effectively embodied through storytelling, where research, wireframing, and design decisions allow interdisciplinary teams — who may speak very differently — to understand the shared goals of the audience and project. However, these successful storytelling approaches that are used in our research and design process rarely make it to the proof-of-concept pitch; a pitch that may occur while physically in a room with a client, but may also occur online to a variety of audiences in places like KickStarter. In this digital world, how can we convey complex interactive systems in a way that makes sense and resonates with audiences? How can we make these complex pitches in a concise way that acknowledges audiences’ short attention spans? We are pitching much more than isolated ads, we are often pitching entirely new ways of carrying out familiar tasks and experiencing our world. In addition to the use of storytelling in the research and design phase, interaction designers may find guidance for their pitch in the conventions of motion design. Interaction can’t be fully or properly communicated in a single image, and image sequences often don’t do the complexity justice, particularly as interactive transitions become more animated: swiping, shifting, dissolving, receding, the absence of buttons to convey interactivity, and other emerging tactics. Transition and motion allow viewers to understand the inherently time-based nature of interaction design. Consistent with Donald Norman’s notion of “reflective design,” the pitch, presented in a linear narrative form — utilizing transitions, motion, personas and scenarios — allows the non-linear narrative form to become understandable, contextualized, and user-focused. Norman asserts that reflective design “is all about message, about culture, and about the meaning of a product or its use…it is about the meaning of things, the personal remembrances something evokes.” This approach is different than looking through the lens of behavioral design, which is all about use and functionality. Our proposed pitch format strives for conditions that produce a reflective state with audiences, a state that allows them to contextualize the interactive design concepts and achieve big-picture thinking. During our presentation, we would like to expand on these points, and share the shift from single image mockups to comprehensive videos that we have advocated for in our teaching of interaction design.
Full Paper
Pages 41 – 51
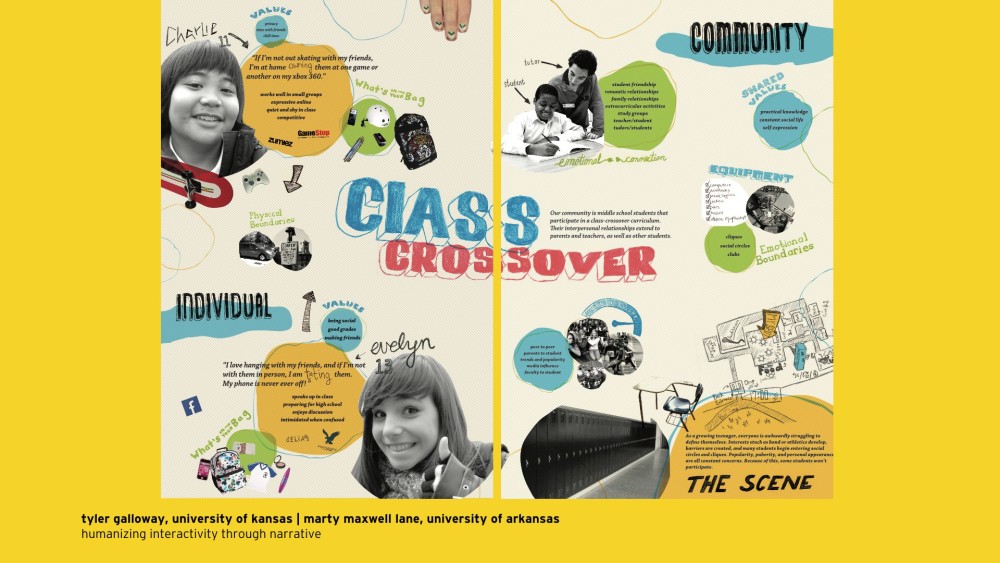
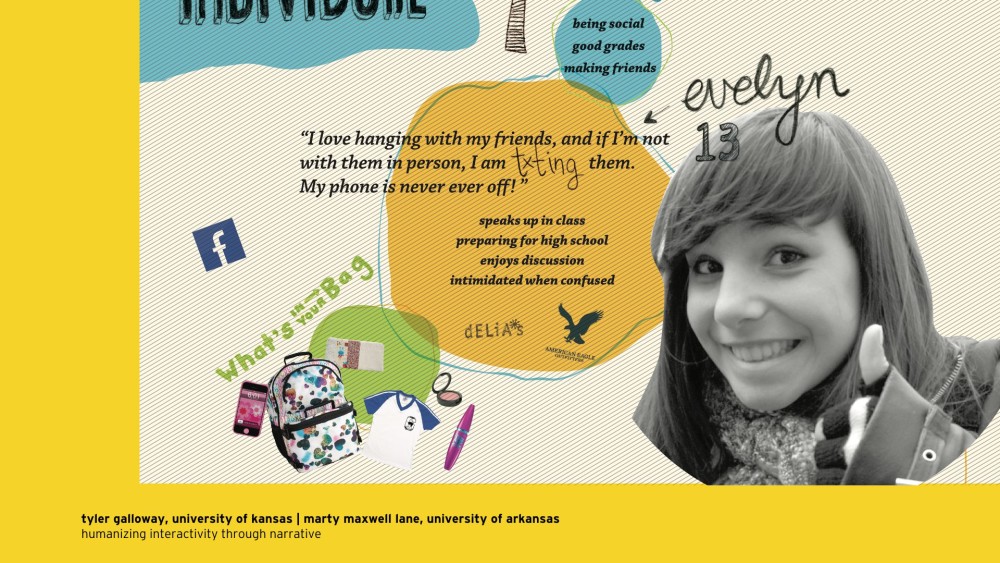
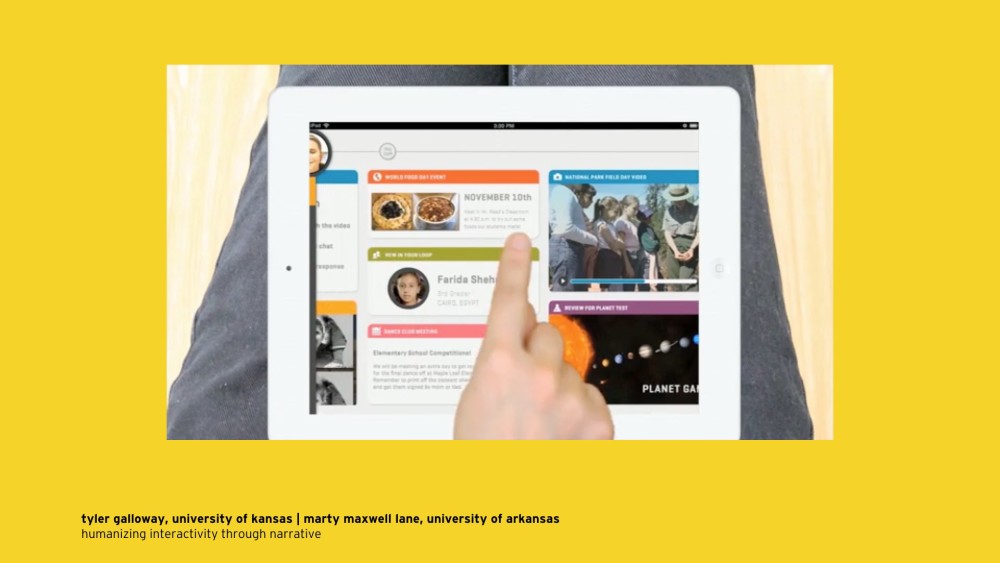
Presentation Slides